17/07/2013
Tutorial:Como tirar o efeito grifado do Blogger
Oii Pessoal,hoje vou ensinar como tirar o efeito grifado no Blogger,pois é super chato né gente?
Vamos ao Tuto?
1-Vá em Modelo
2-Editar HTML
3-Aperte CTRL+F
4-Coloque na caixinha de pesquisa(Quando você colocar o CTRL+F vai aparecer essa caixinha) e coloque assim:
Gostaram do tutorial?Até a próxima!
Vamos ao Tuto?
1-Vá em Modelo
2-Editar HTML
3-Aperte CTRL+F
4-Coloque na caixinha de pesquisa(Quando você colocar o CTRL+F vai aparecer essa caixinha) e coloque assim:
text:decoration:underlineTroque underline por none
Gostaram do tutorial?Até a próxima!
15/07/2013
Tutorial:Como Colocar botão flutuante do Twitter e Facebook
Oii pessoal sou a Dany e hoje venho ensinar como colocar botão do facebook e Twitter Flutuante,Vamos ao tutorial?
1-Entre no Layout do blog
2-Adicionar Gadget
3-Html|JavaScript
Aonde está "http://twitter.com/SEUNOME"Coloque o link do seu perfil
Aonde está "http://www.facebook.com/SEUNOME"Coloque o Link do seu Perfil
4-Adicione esse código
Créditos:layouts para Blogs:Além da imagem
Aonde está "http://www.facebook.com/SEUNOME"Coloque o Link do seu Perfil
OBS:O Link do facebook não pode ser de páginas,somente de prefil!
4-Adicione esse código
Créditos:layouts para Blogs:Além da imagem
_________________________________________________________________________________
<style type="text/css">
a.abt-hover img { filter:alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; -khtml-opacity: 0.5;} a.abt-hover:hover img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; -khtml-opacity: 1.0; }
</style>
<div style="display: scroll; left: 30px; position: fixed; top: 200px;">
<a class="abt-hover" href="http://twitter.com/SEUNOME" imageanchor="1" rel="nofollow" style="margin-left: 1em; margin-right: 1em;" target="_blank" title="Follow Us"><img border="0" src="https://dl.dropboxusercontent.com/u/76401970/All%20Blogger%20Tricks/Images/Twitter-abt.png" /></a>
<a class="abt-hover" href="http://www.facebook.com/SEUNOME" imageanchor="1" rel="nofollow" style="margin-left: 1em; margin-right: 1em;" target="_blank" title="Like Us"><img border="0" src="https://dl.dropboxusercontent.com/u/76401970/All%20Blogger%20Tricks/Images/Facebook-abt.png" /></a>
</div>
_________________________________________________________________________________
10/07/2013
Tutorial:Como colocar caixa de pesquisa diferente
Oi,eu sou uma das postadoras aqui do Blog me chamo Daniely mas prefiro ser chamada de Dany
hoje venho ensinar como coloca a caixa de pesquisa bonita,diferente daquela que tem nas opções do blog,vamos ao tutorial?
1-Entre no Layout do Blog
2-Adicionar gadget
3-Html/javascript
4-Copie e cole o código abaixo,para ter essa caixinha:
hoje venho ensinar como coloca a caixa de pesquisa bonita,diferente daquela que tem nas opções do blog,vamos ao tutorial?
1-Entre no Layout do Blog
2-Adicionar gadget
3-Html/javascript
4-Copie e cole o código abaixo,para ter essa caixinha:
02/07/2013
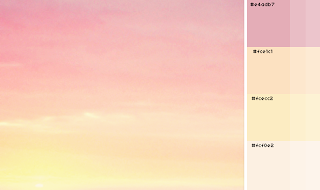
Paletas de Cor
Vcs devem estar pensando"Lu por que vc coloco esse nome ai encima?"
Bom esse é o Logotipo de uma page que eu sou CDC c:
Ta vamos as Paletas!
OBS:Eu achei na net ok,se for seu me diz e eu coloco aki!
Modelos para Blockquote
Oiii Amoras e Amores hoje irei ensinar vcs a colocar Blockquote e alguns Modelos para Blockquote
Tomara que gostem para quem n sabe isso é um Blockquote:
Isso que é uma Blockquote :)
As blockquotes a seguir, eu encontrei no Sweet Girl, Então é claro que os créditos vão para lá!Que podem ser editados das cores que você quiser ok,eu indico essa aqui
OBS: Colar o código da blockquote, escolhida acima da tag ]]></b:skin>

blockquote {
border-right: 10px solid #f99db3;
border-left: 10px solid #f99db3;
background-color: #f5f2f3;
padding: 10px; font-size: 12px;
color: #e193a6; text-align: center;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
box-shadow: inset 0 0 15px #ecebeb, 0 0 5px #d2d1d3;
}

blockquote {
border-right: 16px solid #a0def5;
background-color: #e4f2f8;
padding: 10px;
font-size: 11px;
color: #000000;
text-align: center;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
box-shadow: inset 0 0 10px #ecebeb, 0 0 3px #84bfd5;
}

blockquote {
border: 3px solid #fafcfd;
background-color: #fbf0ff;
padding: 10px;
font-size: 11px;
color: #a48ead;
text-align: center;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
E para quem não sabe como usar a blockquote, basta clicar aqui:
![[image[2].png]](http://lh5.ggpht.com/_JEukj8T3uak/TUsTRlJbwNI/AAAAAAAABqI/Nrw3so63Q4k/s1600/image%5B2%5D.png)
Créditos para o Sweet Girl ;)
18/06/2013
Backgrounds de icons+Como colocar Backgrounds
Bom como fiquei esse tempo todoooo sem postar resolvi fazer um post (n é do photoscape mais aki eu vo coloca coisa de blogs tbm)
Então vamos ao tutorial!
1 - Vá até o seu html, presione Ctrl F e procure por
body {Lá terá algo assim:
body { font: $(body.font); color: $(body.
text.color); background: $(body.background);
}2- Apague todo o código acima e substitua por:
O primeiro background seria o de icons, o que vai ficar no fundo do banner.body, html {height: 300px;margin: 0;padding: 0; }body {font: $(body.font);color: $(body.text.color);background: url("URL do 1º background") repeat; }html {background: url("URL do 2º background") repeat; }
E o segundo é o normal.
Alguns Backgrounds de icons:
Backgrounds Miley (Clique Aki)
Backgrounds Bella Thorne (Clique Aki)
Backgrounds Demi (Clique Aki)
Tomara q Ajudeeeee bjs peçam tutoriais!! Créditos:H E L P I N G H T M L
Assinar:
Postagens (Atom)